Hugo添加Algolia搜索支持
本文主要介绍如何在Hugo上增加Algolia的搜索支持,Alogolia官网
添加Algolia搜索支持主要以下步骤:
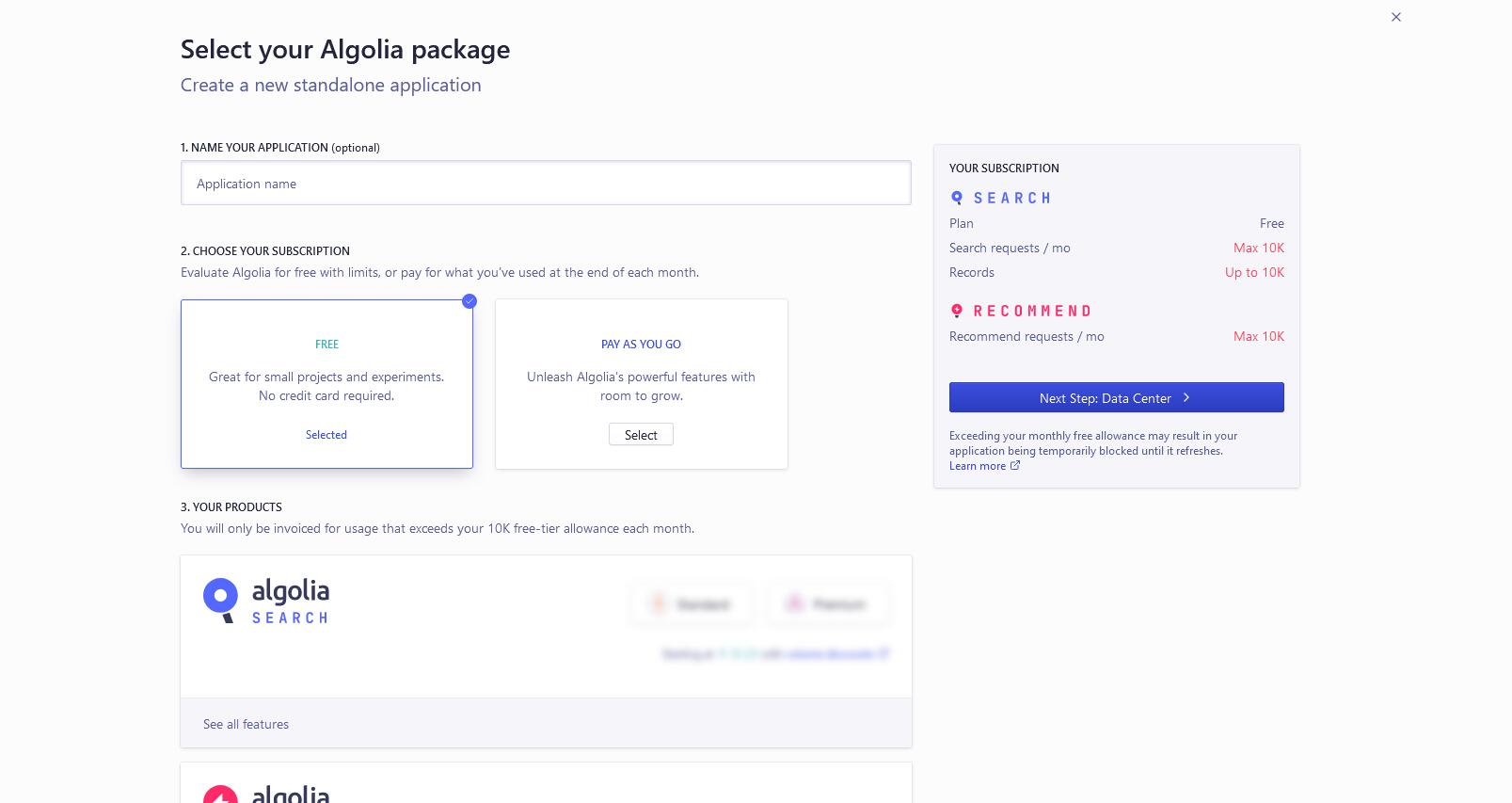
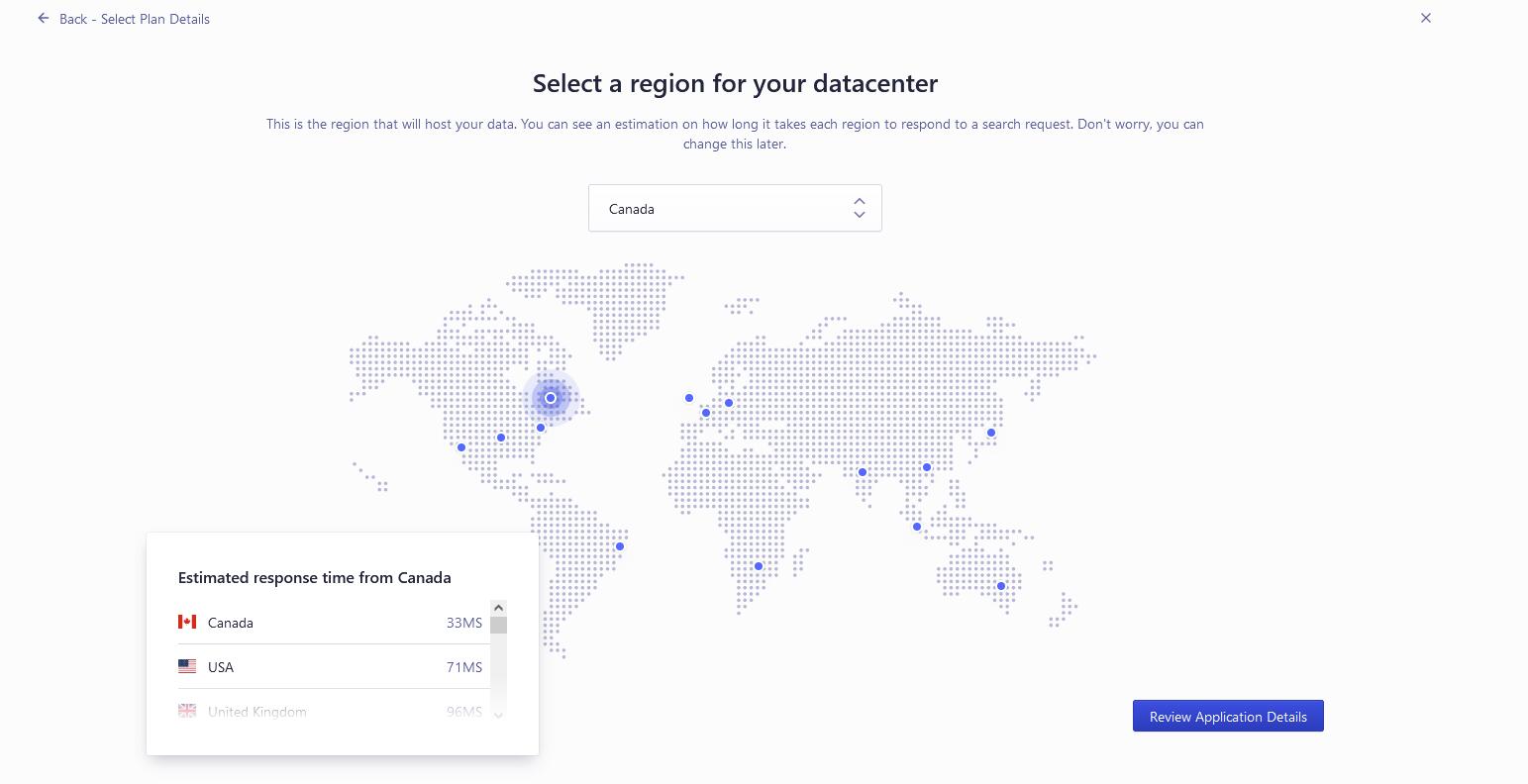
###1. 进入 Algolia 官网注册创建环境
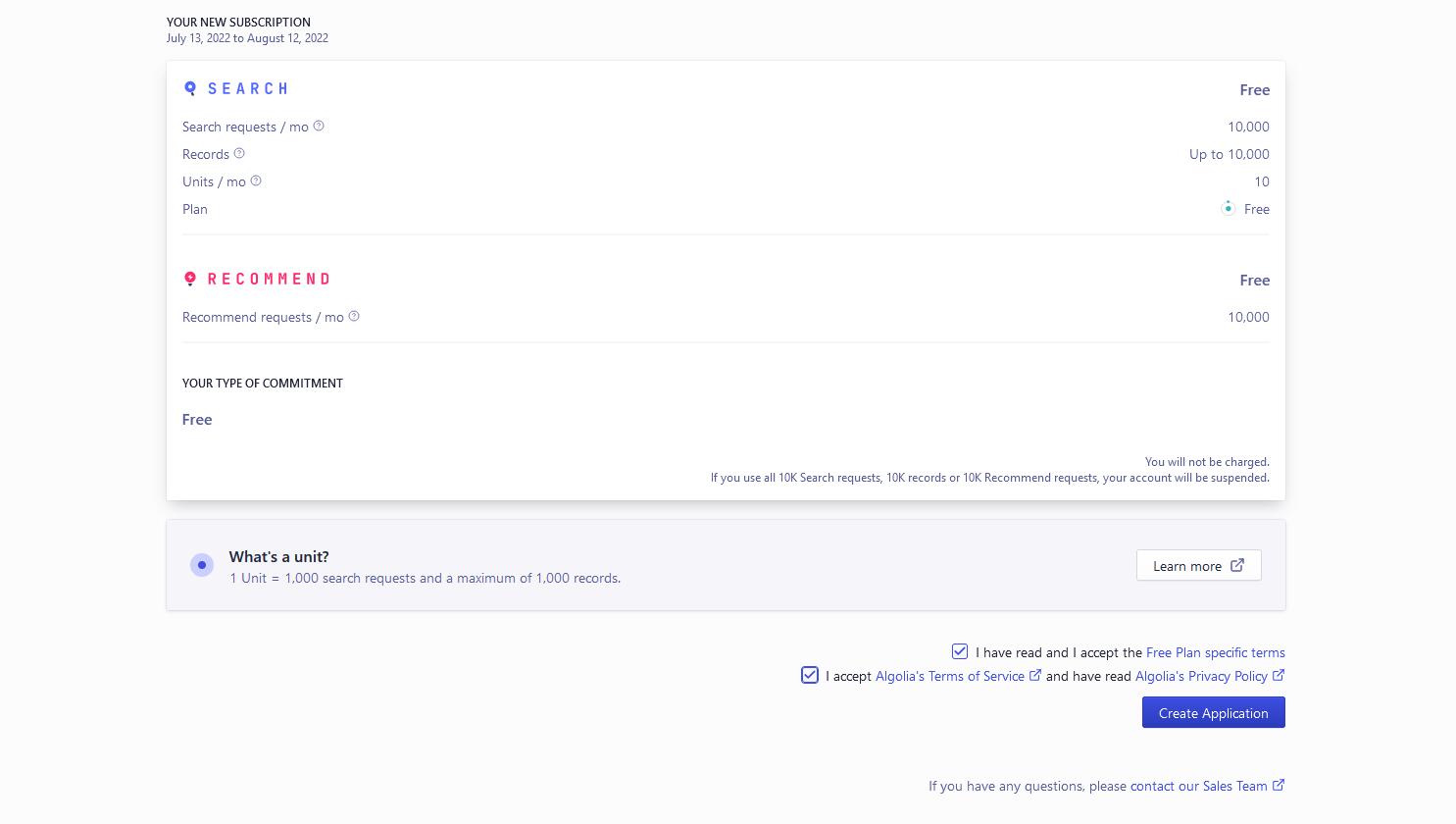
- 个人使用选择免费版即可,可以满足日常需求了

- 地区若是国内则建议选择Hong Kong ,延迟较小效果比较好

- 最后提交即可

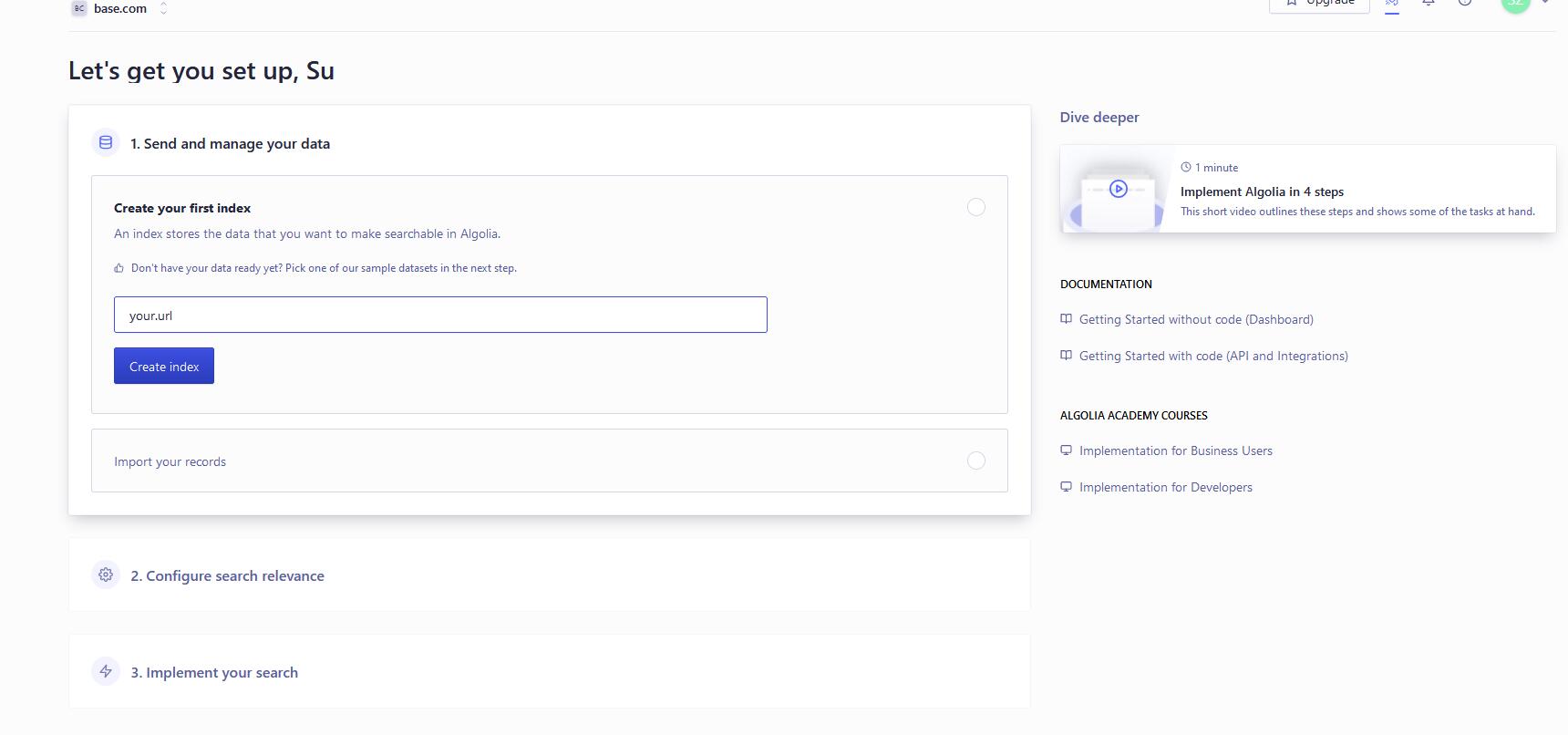
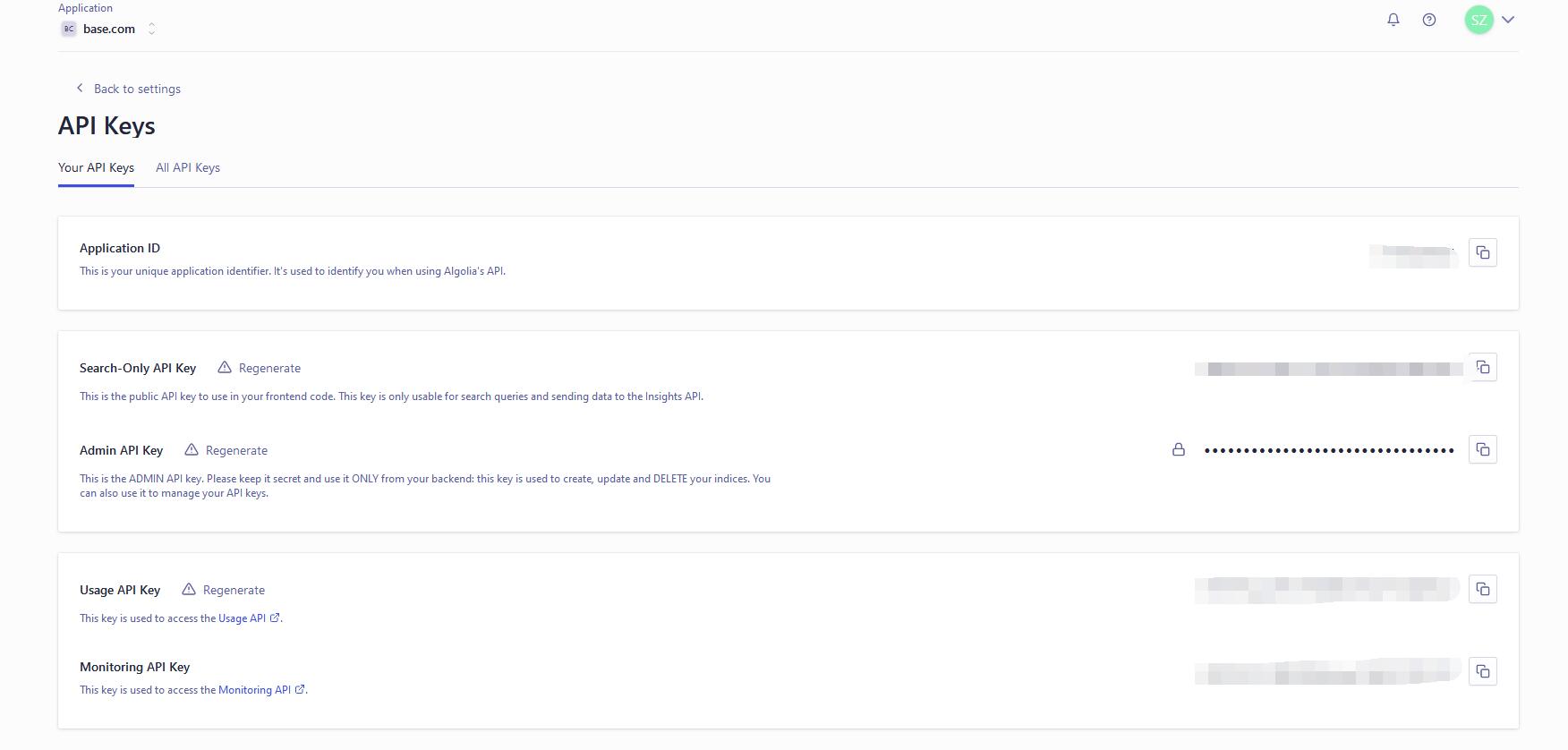
###2. 创建Application和Index
名称可自定义,我为了方便区别,创建都习惯用直接的域名作为名称

https://www.algolia.com/account/api-keys/all?applicationId=你的applicationId

###3. Hugo配置Algolia的环境
- 修改
config.toml文件声明需要生成Algolia索引文件以及相关信息
[outputs]
home = [“HTML”, “RSS”, “Algolia”]
…中间省略
[outputFormats.Algolia]
baseName = “algolia”
isPlainText = true
mediaType = “application/json”
notAlternative = true
[params.algolia]
appId = “你的Application ID”
indexName = “你的索引名字”
searchOnlyKey = “你的Search-Only API Key”
注意outputs下面home的末尾有"Algolia",漏了就不会生成了。 appId, indexName, searchOnlyKey 填写刚才记录的Algolia信息。
- 根目录下
layouts/_default(没有就新建) 文件夹中新建list.algolia.json文件,内容如下:
{{/* 生成Algolia搜索索引文件 /}}
{{- $.Scratch.Add “index” slice -}}
{{/ content/posts或content/post目录下的博文才生成索引 */}}
{{- range where (where .Site.Pages “Type” “in” (slice “posts” “post”)) “IsPage” true -}}
{{- if and (not .Draft) (not .Params.private) -}}
{{- $.Scratch.Add “index” (dict “objectID” .File.UniqueID “url” .Permalink “content” (.Summary | plainify) “tags” .Params.Tags “lvl0” .Title “lvl1” .Params.Categories “lvl2” “摘要”) -}}
{{- end -}}
{{- end -}}
{{- $.Scratch.Get “index” | jsonify -}}
执行 hugo 命令(不用带参数)之后,在 public 目录下就会生成 algolia.json 文件
- 安装 atomic-algolia
npm init npm install atomic-algolia –save
修改目录下的 package.json 文件,在 scripts 下添加 "algolia": "atomic-algolia"
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"algolia": "atomic-algolia"
}
}
配置.env
ALGOLIA_APP_ID=
ALGOLIA_INDEX_NAME=
ALGOLIA_INDEX_FILE=
ALGOLIA_ADMIN_KEY=
执行hugo命令后,再执行npm run algolia,可以发现搜索的索引文件会自动发布到Algolia的服务器了
###4. 最后一步搭建前端UI 在 layouts\partials\head.html中引入css和js
{{- if .Site.Params.algolia.appId -}}
<link rel="stylesheet" href="{{ `docsearch/docsearch.min.css` | absURL }}">
{{- end -}}
<script src="{{ `docsearch/docsearch.min.js` | absURL }}"></script>
在需要增加搜索框的组件上增加以下代码,例如我是在layouts\partials\navigation.html添加的
{{- if .Site.Params.algolia.appId -}}
<input type="search" class="docsearch-input-nav align-middle mr-2 " placeholder="请输入关键词" />
<script>
docsearch({
apiKey: {{ .Site.Params.algolia.searchOnlyKey }},
indexName: {{ .Site.Params.algolia.indexName }},
appId: {{ .Site.Params.algolia.appId }},
inputSelector: '.docsearch-input-nav',
debug: true,
});
</script>
{{- end -}}